Case study
Gaspedaal.nl - Journey to Enhanced Developer Velocity with Kubernetes & Github Actions
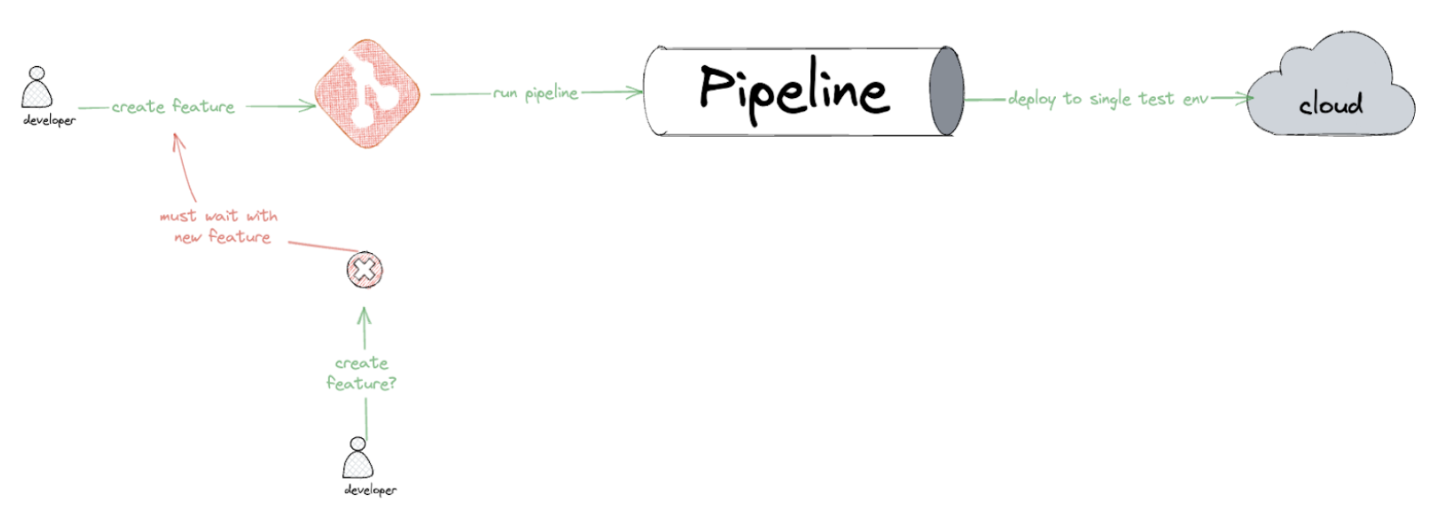
The challenge
Gaspedaal.nl , a prominent player in the automotive industry, faced a major hurdle in its software development process. Their development cycle, which was heavily dependent on an outdated system, had led to a rigid and inflexible release process. This less-than-ideal configuration hindered their ability to fully capitalize on the advantages of simultaneous feature development, adversely affecting their overall productivity.

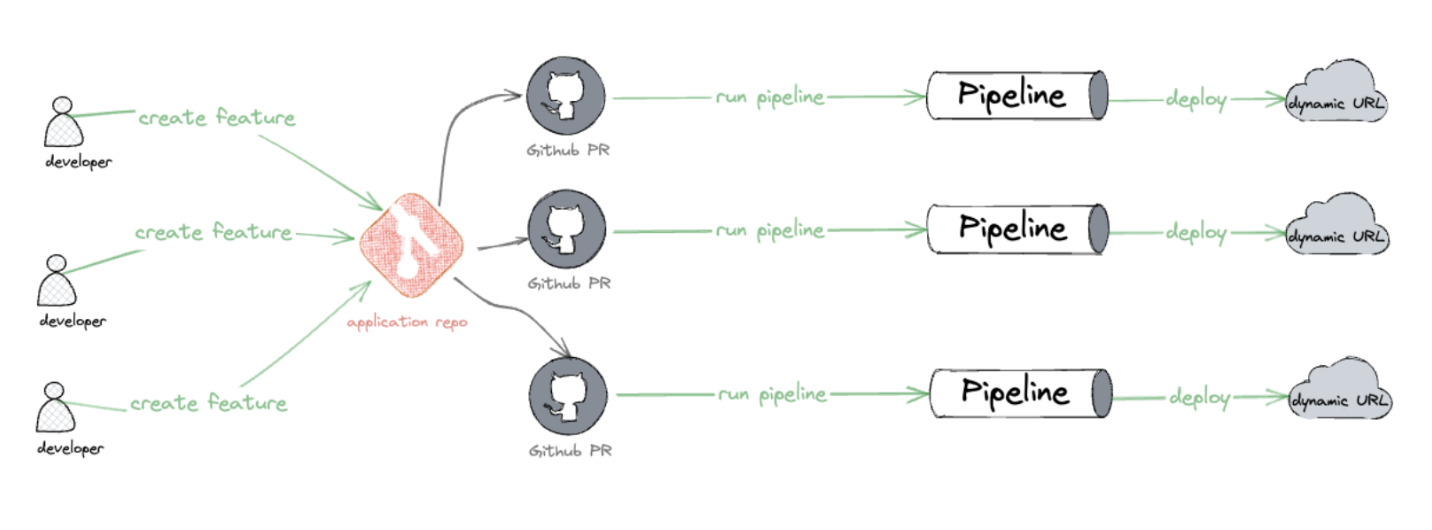
The Innovative Approach
To address this challenge, Raftech engineers implemented dynamic preview environments into their development process. These temporary environments, created for each Pull Request (PR), were each assigned a unique URL. This innovative solution enabled the simultaneous development of multiple features, effectively breaking free from the constraints of their previous setup.

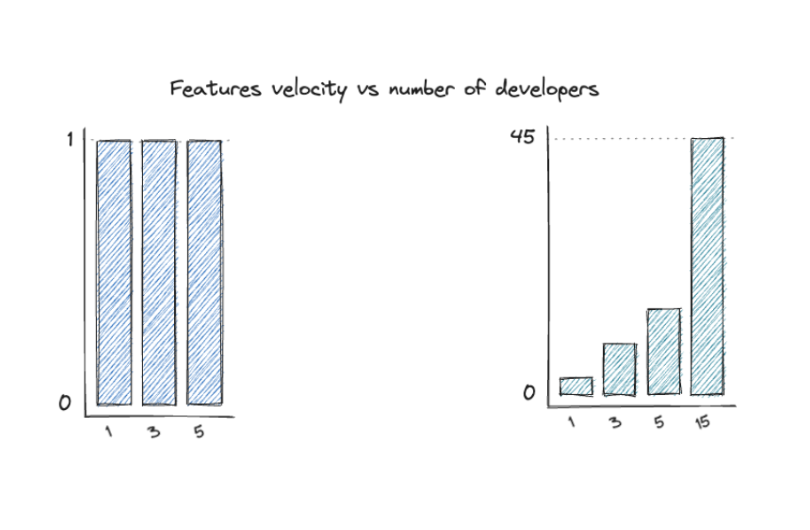
The impact
The introduction of dynamic preview environments brought about a significant transformation in Gaspy's software development process. The team saw a marked increase in their development speed, leading to faster development and deployment of features. Additionally, the ability to work on multiple features simultaneously brought a renewed sense of enthusiasm to the team, boosting both productivity and team morale.